一般經營網站,通常會在選單附近放上社群相關連結和Mail,這個一般有三種方法:
- 安裝社群連結的外掛軟體
- 使用Elementor樣板
- 附加CSS設置社群連結Icon
一開始使用了外掛軟體,但發現Icon的大小和顏色有所限制,且家人希望放置的位置是在選單旁邊,使用之後發現沒辦法調整到想要的位置上,而Elementor樣板其實也有相同問題。所以網站最後採用了第三種方式-附加CSS設置社群連結Icon,這種方式的流程如下:
可縮放向量圖形(英語:Scalable Vector Graphics,SVG)是一種基於可延伸標記式語言(XML),用於描述二維向量圖形的圖形格式。

圖片來源:wiki
使用svg的優點如上圖所示,圖形放大後比較不失真。而其它檔案可以支援不同瀏覽器的字型格式,可讓大部分的瀏覽器能夠相容,詳細對這幾種字型格式的介紹可參考這篇文章-認識 Iconfont 以及什麼是 .eot、.woff、.ttf、.svg
寫這篇文章時,免費線上CSS產生器的網頁已失效,所以無法示範第一步,只能從第二步開始示範,大家有興趣的話,可以到雲端硬碟中取得當初下載的Social Icon壓縮檔。
登入cPanel控制台
點選File Manager
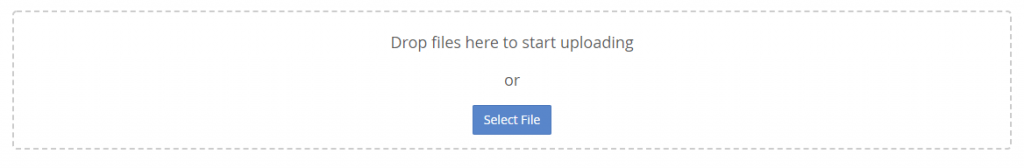
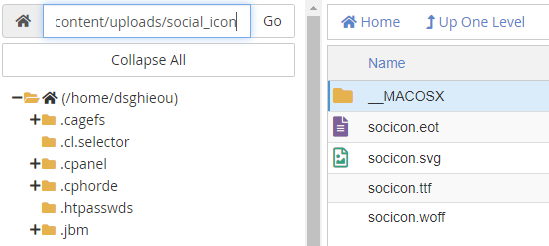
選取要存放的目錄,並將壓縮檔解壓縮後,點選Upload
把上傳到資料夾內
svg等檔案上傳完成
@font-face {
font-family: 'si';
src: url('PATH_TO/socicon.eot');
src: url('PATH_TO/socicon.eot?#iefix') format('embedded-opentype'),
url('PATH_TO/socicon.woff') format('woff'),
url('PATH_TO/socicon.ttf') format('truetype'),
url('PATH_TO/socicon.svg#icomoonregular') format('svg');
font-weight: normal;
font-style: normal;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
@font-face {
font-family:si;
src: url(PATH_TO/socicon.svg) format(svg);
}
}
.soc {
overflow:hidden;
margin:0; padding:0;
list-style:none;
}
.soc li {
display:inline-block;
*display:inline;
zoom:1;
}
.soc li a {
font-family:si!important;
font-style:normal;
font-weight:400;
-webkit-font-smoothing:antialiased;
-moz-osx-font-smoothing:grayscale;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-ms-box-sizing:border-box;
-o-box-sizing:border-box;
box-sizing:border-box;
overflow:hidden;
text-decoration:none;
text-align:center;
display:block;
position: relative;
z-index: 1;
width: 20px;
height: 20px;
line-height: 20px;
font-size: 11px;
-webkit-border-radius: 39px;
-moz-border-radius: 39px;
border-radius: 39px;
margin-right: 12px;
color: #f0e5e5;
background-color: #121010;
}
.soc-icon-last{
margin:0 !important;
}
.soc-facebook:before {
content:'\e041';
}
.soc-instagram:before {
content:'\e057';
}
.soc-mail:before {
content:'\e01f';
}
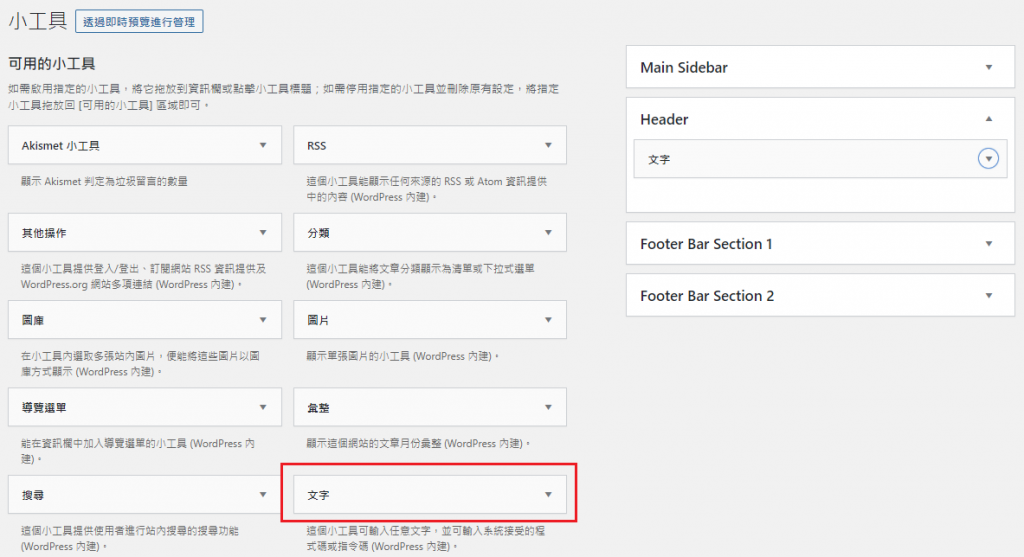
在外觀點選小工具
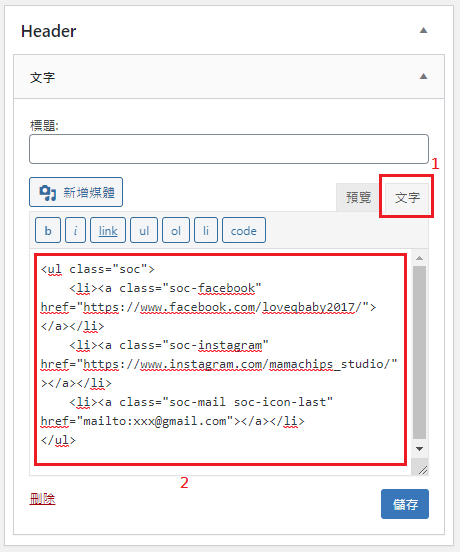
將小工具中的文字拖曳到Header下
將以下html代碼修改成自己的社群連結和mail
<ul class="soc">
<li><a class="soc-facebook" href="https://www.facebook.com/loveqbaby2017/"></a></li>
<li><a class="soc-instagram" href="https://www.instagram.com/mamachips_studio/"></a></li>
<li><a class="soc-mail soc-icon-last" href="mailto:xxx@gmail.com"></a></li>
</ul>

點選外觀中的自訂
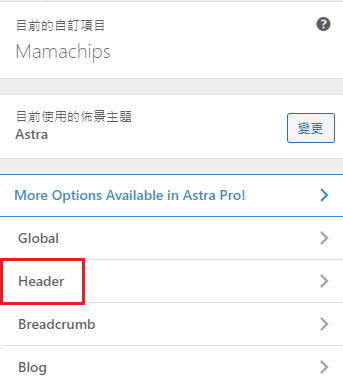
從目前的自訂項目中選擇Header
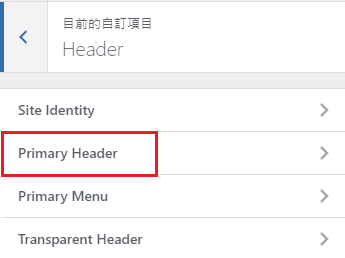
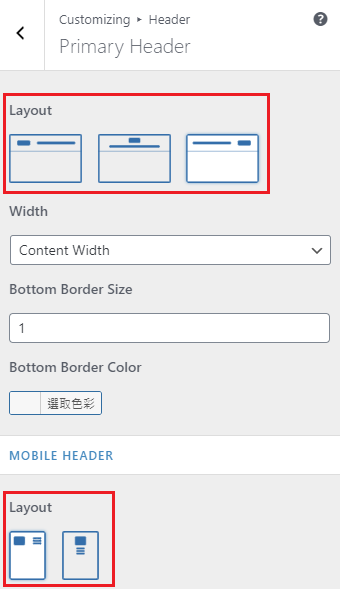
選擇Primary Header
選擇電腦和手機版面的Layout
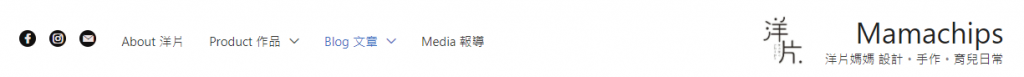
最後的呈現方式如下